SOFTWARE
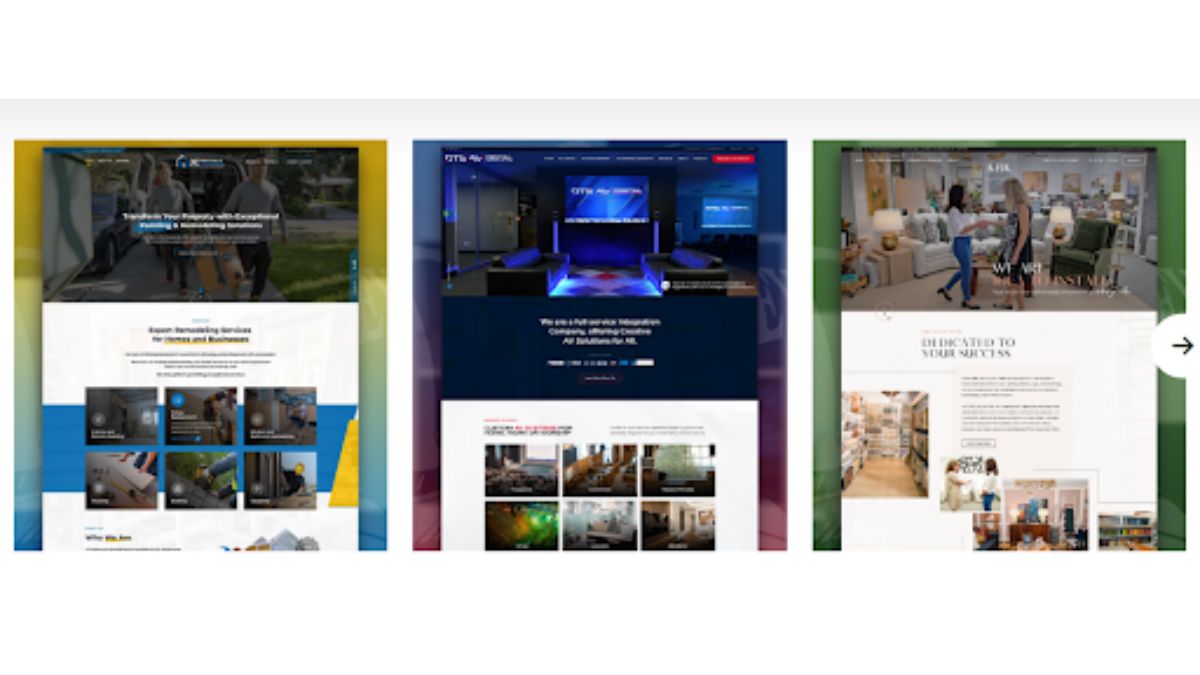
The Best Website Examples to Jumpstart Your Web Design

Introduction
In the digital age, your website is often the first impression your brand makes on potential clients or users. A well-designed website isn’t just about aesthetics; it’s a powerful tool that communicates your brand’s value, fosters trust, and drives action. Whether you’re designing an online store, a professional portfolio, or an educational platform, finding inspiration from exemplary websites can set the stage for success. Let’s explore the elements and examples that can ignite your creativity and elevate your web design game.
What Makes a Great Website Design?
Key Elements of Effective Web Design
A great website design harmonizes form and function. Essential elements include intuitive navigation, fast loading times, and a responsive layout that adapts seamlessly to any device. Typography and color schemes should align with the brand’s identity, while compelling visuals and white space enhance readability and engagement. The best designs prioritize the user, ensuring that every interaction feels natural and purposeful.
Why Website Design Matters for User Experience
User experience (UX) is the backbone of effective web design. A poorly designed website can frustrate users, driving them away. Conversely, an intuitive, visually appealing design fosters trust and keeps visitors engaged. UX affects everything from how users perceive your brand to how easily they can complete desired actions, such as making a purchase or signing up for a newsletter.
Trends Shaping Modern Web Design
Web design trends are constantly evolving, reflecting advancements in technology and shifts in user expectations. Current trends include immersive animations, dark mode designs, and voice-activated interfaces. Minimalism continues to reign supreme, emphasizing clean layouts and decluttered navigation. Sustainability-focused designs, which prioritize energy efficiency and accessibility, are also gaining traction.
How to Evaluate Website Examples
Criteria for Choosing Inspiring Website Designs
When evaluating website examples, consider factors such as originality, functionality, and user engagement. Look for designs that effectively balance creativity with usability. Analyze how these sites handle navigation, content hierarchy, and visual storytelling.
Understanding Your Design Goals and Target Audience
Your design goals should align with your brand’s objectives and resonate with your target audience. For instance, an e-commerce site should focus on driving sales, while a nonprofit’s website might aim to inspire donations or volunteer sign-ups. Understanding your audience’s preferences and pain points ensures your design meets their needs.
The Role of Functionality and Aesthetics in Design
Functionality and aesthetics are two sides of the same coin in web design. A visually stunning website that’s difficult to navigate will alienate users, while a functional but unattractive site may fail to capture attention. The most successful designs merge these elements, creating a cohesive experience that’s both practical and beautiful.
E-Commerce Website Examples to Inspire Your Online Store
Innovative Product Display Ideas
E-commerce websites like Patagonia and ASOS use interactive features to showcase their products. Think 360-degree product views, augmented reality try-ons, and dynamic filters that help users personalize their shopping experience.
Seamless Checkout Experiences That Convert
Brands like Amazon and Shopify have mastered the art of streamlined checkouts. Features such as one-click purchasing, auto-filled forms, and multiple payment options reduce friction and increase conversions.
Creative Branding in E-Commerce Design
Unique branding elements, such as Warby Parker’s quirky illustrations or Glossier’s pastel color palette, make these e-commerce websites memorable. Consistent branding reinforces trust and leaves a lasting impression.
Portfolio Website Examples for Creative Professionals
Showcasing Your Work with Style and Impact
Websites like Behance and Dribbble demonstrate how to present work in an engaging manner. Large, high-quality visuals paired with concise descriptions draw attention to the creator’s expertise.
Interactive Features That Enhance Viewer Engagement
Portfolio sites benefit from interactive elements like hover effects, scrolling animations, and clickable galleries. These features not only add flair but also guide users through the content.
Minimalist Design Trends in Portfolios
Minimalism allows your work to take center stage. Clean layouts, monochromatic color schemes, and strategic use of white space, as seen in sites like Squarespace portfolios, create a sophisticated aesthetic.
Corporate Website Examples for Professional Brands
Building Trust Through Clean, Professional Layouts
Corporate websites like IBM and Deloitte use structured layouts and professional imagery to build credibility. Clear messaging and easy navigation enhance user trust.
Using Visual Hierarchy to Communicate Brand Values
Effective corporate websites guide users’ eyes with strategic use of headings, images, and calls-to-action (CTAs). This hierarchy ensures visitors grasp key information quickly.
Effective Calls-to-Action in Corporate Websites
Strong CTAs, like “Get a Quote” or “Schedule a Demo,” are strategically placed to drive action. Highlighting these buttons with contrasting colors and concise text boosts their effectiveness.
Blog Website Examples for Content Creators
Designing for Readability and Engagement
Blogs like Medium prioritize readability with clean fonts, ample spacing, and distraction-free layouts. Features like estimated reading times and content previews enhance engagement.
Leveraging Images and Multimedia for Impact
Incorporating images, videos, and infographics can make blog content more compelling. Sites like BuzzFeed use multimedia to break up text and keep readers hooked.
Building Communities Through Intuitive Navigation
Comment sections, social sharing buttons, and related content links help build a sense of community. Blogs with user-friendly navigation, such as WordPress-based sites, encourage longer visit durations.
Nonprofit Website Examples That Drive Action
Storytelling Techniques to Connect with Visitors
Nonprofits like Charity: Water use emotional storytelling to inspire action. Combining impactful visuals with compelling narratives fosters a deep connection with visitors.
Donation Features That Encourage Support
Seamless donation processes, recurring gift options, and transparent funding breakdowns, as seen on World Wildlife Fund’s site, make supporting causes simple and rewarding.
Using Visuals to Highlight Your Mission
Infographics, impactful photography, and videos are powerful tools for conveying a nonprofit’s mission. These elements can drive home the urgency and importance of their work.
Educational Website Examples for Schools and Learning Platforms
Interactive Features for Enhanced Learning
Educational platforms like Khan Academy use interactive quizzes, progress trackers, and gamification to engage learners and enhance retention.
Designing Navigation for a Seamless User Experience
Educational sites often house vast amounts of content. Clear navigation menus and intuitive search functionalities, as seen on Coursera, ensure users can find what they need easily.
Making Content Accessible for All Users
Accessibility features such as captions, screen reader compatibility, and adjustable text sizes make educational content available to a broader audience.
How to Draw Inspiration Without Copying
Adapting Design Ideas to Fit Your Brand
Inspiration should spark ideas, not imitation. Analyze what makes a design effective and adapt those elements to suit your brand’s unique voice and goals.
Avoiding Common Pitfalls in Design Inspiration
Over-reliance on trends can lead to generic designs. Strike a balance between modern aesthetics and timeless functionality to avoid looking outdated.
Tools to Help Customize and Innovate
Tools like Figma, Adobe XD, and Canva empower designers to experiment with layouts, colors, and typography. These platforms facilitate innovation and customization.
Tips for Implementing Inspiration in Your Own Projects
Choosing the Right Platform and Tools
Selecting the right platform—whether WordPress, Shopify, or Wix—ensures your website’s functionality aligns with its purpose. Evaluate your needs before committing.
Collaborating with Designers for Best Results
Collaboration with professional designers can bring your vision to life. Clearly communicate your goals and provide examples to ensure alignment.
Testing and Iterating for Optimal Performance
Launch is just the beginning. Use tools like Google Analytics and A/B testing to gather data and refine your design based on user behavior.
Resources to Find More Inspiring Website Examples
Top Platforms for Discovering Design Inspiration
Platforms like Awwwards and Behance curate award-winning website designs. Explore these resources to find inspiration across industries.
Following Design Trends Through Online Communities
Engage with design communities on platforms like Dribbble and Reddit. These spaces foster discussions and showcase cutting-edge designs.
Learning from Award-Winning Website Designs
Examine the features of award-winning sites. Analyze what sets them apart and consider how you can integrate similar elements into your projects.
Conclusion
Recap of Key Takeaways from Inspiring Website Examples
Effective website design combines creativity with usability, tailored to the needs of the target audience. Drawing inspiration from exceptional examples provides a solid foundation for success.
Encouragement to Start Your Next Web Design Project
Armed with inspiration and practical tips, it’s time to bring your vision to life. Remember, the best designs are those that resonate with users and fulfill their needs.
Final Thoughts on Creativity and Innovation in Web Design
Web design is an ever-evolving art form. Stay curious, embrace experimentation, and continue seeking inspiration to create impactful, memorable websites.
SOFTWARE
How to Convert MKV to DVD: Full Guide with Troubleshooting Tips

In today’s digital age, the MKV format has become one of the most popular containers for high-quality video files. Whether it’s movies, TV shows, or personal recordings, MKV files offer excellent video and audio quality along with support for subtitles and multiple audio tracks. However, if you want to watch these files on a traditional DVD player or preserve them in physical form, you’ll need to convert MKV to DVD. This article provides a complete guide on how to convert MKV to DVD, step-by-step instructions for burning your MKV files to DVD, and troubleshooting tips to overcome common issues.
Why Convert MKV to DVD?
While MKV files shine on computers and modern media players, standard DVD players usually cannot read MKV files directly. DVDs follow strict standards for video format (typically MPEG-2) and disc structure, so simply copying an MKV file to a DVD disc won’t work.
Converting MKV to DVD lets you create playable discs compatible with standalone DVD players, allowing you to enjoy your favorite videos on TVs, home theater systems, or any device with a DVD drive. Additionally, DVDs are a reliable backup option and make sharing content with friends and family easier.
Preparing for MKV to DVD Conversion
Before you start burning your MKV files, preparation is essential to ensure a smooth process.
First, gather your MKV files and verify their quality and completeness. It’s a good idea to check the video length and file size since a standard single-layer DVD holds about 4.7 GB or 120 minutes of video. For longer videos or higher quality, you may need a dual-layer DVD (8.5 GB).
Next, you’ll need reliable disc authoring software to convert the MKV file’s format and create a DVD-compatible disc structure. This software will re-encode your video, create menus, and burn the files to a disc that DVD players can read.
Step-by-Step to Burn MKV to DVD
There are several tools available for converting and burning MKV files to DVD, including freeware like ImgBurn or paid programs like Nero Burning ROM. However, for an all-in-one, easy-to-use solution, Leawo Blu-ray Creator stands out as a top choice. It supports multiple video formats, offers customizable DVD menus, and efficiently burns MKV to DVD without compromising quality.
How to Convert MKV to DVD with Leawo Blu-ray Creator:
Step 1: Download and Install
Download and install Leawo Blu-ray Creator on your computer.
Step 2: Launch and Load MKV Files
Open the software and select “Create a Blu-ray/DVD.” Click on “Add Video” to import your MKV files.
Step 3: Choose Output Format
Select “DVD-Video” as your target format. Choose between DVD-5 (single layer) or DVD-9 (dual layer) based on your video length and disc size.
Step 4: Customize Menus (Optional)
Leawo offers a range of DVD menu templates. Customize your DVD menu for easier navigation or skip this step to create a disc without menus.
Step 5: Start Burning
Insert a blank DVD into your DVD burner drive. Choose the destination, then click “Burn” to start converting and burning your MKV file to DVD.
Step 6: Wait for Completion
The software will encode the MKV file into DVD format and burn it to disc. The time taken depends on your computer’s speed and the video size.
Troubleshooting Common Issues
Converting and burning MKV files to DVD usually goes smoothly, but you might encounter some common problems. Here’s how to troubleshoot them:
1. Video Not Playing on DVD Player
If your DVD player refuses to play the disc, the likely culprit is format or region compatibility.
- Ensure the disc is burned in a DVD-Video format, not just as a data disc with MKV files.
- Confirm that your DVD player supports the disc type (DVD-R, DVD+R, DVD-RW, etc.).
- Check the DVD region code compatibility between the disc and the player.
2. Audio and Video Out of Sync
When audio lags or leads the video, it’s usually caused by improper muxing or encoding settings.
- Try remuxing the MKV file using software like MKVToolNix to correct audio delay.
- Use your MKV to DVD converter to re-encode the video and adjust audio delay parameters.
- Ensure your playback device is functioning correctly and updated.
3. Subtitles Not Displaying
If subtitles aren’t showing up during playback:
- Confirm that subtitles are embedded or “burned” into the video stream during conversion.
- Some DVD players require subtitles to be selected via menu options.
- Use your DVD authoring software’s subtitle settings to ensure subtitles are properly included.
4. DVD Burning Fails or Errors
Burning failures can be frustrating but are often resolved by:
- Using a reliable, brand-name blank DVD disc.
- Slowing down the burn speed to reduce errors.
- Ensuring your DVD burner firmware is updated.
- Closing unnecessary applications during burning to prevent interruptions.
5. Black Screen or No Video Output
A black screen on playback can be due to codec incompatibility or hardware connection issues.
- Verify the MKV video codec compatibility with your DVD authoring tool. Some codecs may require conversion before burning.
- Check HDMI or AV cables and connections to your TV or player.
- Test playback on different devices to isolate the problem.
6. Choppy or Laggy Playback
If playback is stuttering:
- Re-encode the video at a lower bitrate within your DVD burning software to reduce file size and processing load.
- Make sure the DVD disc isn’t scratched or damaged.
- Use a different DVD player if possible to rule out hardware limitations.
Conclusion
Converting MKV to DVD is a practical way to enjoy your favorite videos on traditional DVD players and preserve them physically. With the right mkv to dvd converter software like Leawo Blu-ray Creator and careful preparation, you can create high-quality DVDs that play seamlessly on most devices.
By following the step-by-step guide and keeping troubleshooting tips in mind, you’ll avoid common pitfalls and ensure smooth burning and playback. Whether you’re backing up cherished memories or creating shareable discs for family and friends, mastering how to burn an MKV file to DVD is easier than ever with today’s technology.
SOFTWARE
The Ultimate Guide to Converting YouTube to WAV Format

Are you tired of scrolling through endless YouTube videos just to find that one perfect audio track? Imagine being able to convert your favorite clips into high-quality WAV files, allowing you to enjoy the crisp and clear sound without any distractions. Whether you’re a musician looking for samples, a podcaster needing background music, or simply an audiophile who appreciates pure sound quality, converting YouTube videos to WAV format can open up a world of possibilities.
In this guide, we’ll explore why converting YouTube content into WAV format is worth your time. We’ll talk about the differences between video and audio formats and highlight the unique benefits that come with using WAV. Plus, we’ll provide easy-to-follow steps and recommend tools to make your conversion process seamless. Get ready to transform how you experience audio from YouTube!
Why Convert YouTube Videos to WAV Format?
YouTube is a treasure trove of audio content. From music tracks to interviews and tutorials, the platform offers endless possibilities for listeners. However, not all formats deliver sound with the same quality.
WAV format stands out because it provides uncompressed audio. This means you experience the full dynamic range of sound without any loss in fidelity. If you’re an audiophile or someone who values high-quality playback, WAV is your go-to choice.
Additionally, converting YouTube videos to WAV allows for greater versatility. You can easily edit or mix these files for projects like podcasts or video productions without compromising on audio integrity.
For those seeking a pristine listening experience, turning YouTube clips into WAV files elevates ordinary listening sessions into something extraordinary. It’s about capturing every note and nuance precisely as intended by the creator.
Understanding the Differences Between Video and Audio Formats
When diving into the world of media, it’s essential to grasp how video and audio formats differ. Each format serves a specific purpose, impacting everything from quality to compatibility.
Video formats encapsulate both visual and auditory elements. They contain moving images paired with sound, making them perfect for storytelling. Common examples include MP4 and AVI.
Audio formats focus solely on sound without any visuals. This simplicity allows for easier storage and faster streaming. WAV is one such format known for its high fidelity.
File size is another crucial difference. Video files tend to be larger due to their complex data structures, while audio files are generally more compact, facilitating quicker downloads and uploads.
Understanding these differences helps you choose the right format based on your needs, especially when converting content like YouTube videos.
The Benefits of Converting to WAV Format
WAV format stands out for its high quality. Unlike compressed formats, WAV files maintain the rich details of sound. This makes them perfect for music lovers and audio professionals alike.
Another advantage is compatibility. Most audio editing software supports WAV files, making it easier to manipulate your tracks as needed.
WAV files also offer simplicity in playback. You won’t need special players or additional codecs; most devices handle them effortlessly.
Storage space may be a concern since WAVs are larger than their compressed counterparts, but this size reflects their superior quality.
For musicians and podcasters, having a pristine audio source can enhance production value significantly. It allows for more effective mixing and mastering without losing clarity during processing stages.
Step-by-Step Guide to Converting YouTube Videos to WAV
Converting YouTube videos to WAV format is a straightforward process. Start by selecting the video you want to convert. Copy its URL from the browser’s address bar.
Next, choose a reliable conversion tool or website. Many options are available, so pick one that suits your needs best.
Paste the copied URL into the designated field on the converter site. Make sure to select WAV as your desired output format before hitting ‘convert.’
The tool will take a moment to process your request. Once completed, download the converted file directly onto your device.
Check your downloads folder for the new WAV file and enjoy high-quality audio playback! This method allows easy access to music without video distractions, perfect for listening on various devices or editing projects later on.
Tools and Software for Converting YouTube to WAV
When it comes to converting YouTube WAV format, several tools stand out. Online converters are incredibly convenient. Websites like YTMP3 and Convertio allow users to paste a video URL directly into their interface, making the process quick and hassle-free.
For those who prefer software applications, programs like 4K Video Downloader provide robust features. They not only convert but also allow users to download entire playlists or channels in high-quality audio.
Another excellent option is VLC Media Player. This versatile tool isn’t just for playing media; it can also convert files between different formats with ease, including WAV.
Desktop applications like Any Video Converter offer extensive customization options for those who wish to tweak settings before conversion. Each of these tools caters to different user needs while ensuring a seamless transition from video to high-quality audio.
Tips for Choosing the Best Quality when Converting
When converting YouTube videos to WAV format, quality matters. Start by checking the original audio quality of the video. Higher resolution often means better sound.
Look for converters that allow you to adjust bitrate settings. A higher bitrate typically results in clearer audio but larger file sizes. Aim for at least 1,411 kbps for optimal WAV files.
Pay attention to sample rates as well. Standard CD-quality is 44.1 kHz, which balances sound clarity and file size effectively.
Not all converters are created equal, so choose one with good reviews focused on audio fidelity. Test a few options before committing to one tool or service.
Play your converted files on various devices—headphones, speakers—to confirm they meet your expectations across different platforms.
Conclusion
Converting YouTube videos to WAV format can be a game changer for your audio experience. It allows you to enjoy high-quality sound while maintaining the integrity of the original content. Whether you’re creating playlists, studying, or just looking to enjoy music without distractions, having audio in WAV format makes it all possible.
Understanding the differences between formats is crucial. The advantages of using WAV are clear: superior quality and compatibility with various platforms make it an excellent choice for audiophiles.
The step-by-step guide provided will help anyone convert their favorite YouTube videos easily. Using recommended tools ensures that you get optimal results every time. Additionally, paying attention to tips regarding quality will enhance your listening experience even further.
By embracing this conversion process, you unlock new ways of enjoying content from YouTube. With the right approach and resources at hand, transforming video into pristine audio becomes effortless—opening up a world of possibilities for music lovers and casual listeners alike.
SOFTWARE
How Custom Software Is Powering the Future of Eco-friendly Outdoor Brands

Sustainability isn’t just a trend in today’s business world. People are shifting towards creating a sustainable future, and companies are not left behind. Businesses are always seeking sustainable ways for their energy supply, and some have shifted to environmentally friendly manufacturing.
But there’s one area most enterprises often overlook: the tech world. Did you know the ICT industry contributes 1.8% to 2.8% of GHG emissions? But businesses can reduce these emissions by tailoring their software tools to fit their goals and needs.
Companies with deep experience in building scalable digital tools are increasingly working with outdoor green brands to turn sustainability goals into smart software strategies. Whether you are an outdoor brand or simply seeking knowledge for creating a sustainable future, keep reading to learn how custom software is important in sustainability.
Why Eco Brands Need Custom Software
Although sustainability has become increasingly important, it is not a walk in the park for many businesses. It is a complex process that involves the transformation of operations, regulations, and values within an enterprise.
There are many ways for companies to go green. Most of them usually opt to:
- Reduce their waste production
- Shift to ethical materials
- Practice manufacturing in small batches
- Reuse packaging
- Track their carbon footprint
However, shifting to these practices isn’t easy. It is a process that affects the operations of a company and often needs precision, excellent coordination, and adaptability.
For instance, with ethical sourcing, you need to determine the source of your materials and ensure that the producers are treated right. That means you’ll have to work with suppliers, verify legitimacy and certifications, and store data. On the other hand, if your goal is to track your carbon emissions, you’ll need to weigh the current first. That involves data collection from different players like factories, packers, shippers, etc.
Most entrepreneurs rely on off-the-shelf software systems to perform these functions. Unfortunately, these tools are designed for traditional businesses that prioritize growth and making sales. So, they cannot handle the needs of sustainable brands. That is where custom enterprise software steps in.
Since you build it around your company’s unique values and operations, you can design systems that support your sustainability efforts and address your business’s challenges. Custom software can help as follows:
- Dynamic inventory control for low-waste production: you can design your custom solution to help in small batch production to avoid waste.
- Carbon footprint calculators are integrated into e-commerce checkouts to show your customers the impact their orders have on the environment.
- Return/reuse systems that need logistics platforms crucial for sustainable brands.
Advantages of Going Custom for Green Businesses
Some perks of investing in custom software include:
Flexibility
Each business has its unique sustainability needs and goals that most off-the-shelf tools do not support. Custom solutions allow you to create what your business requires and even adjust it should the goal change. Whether it’s sustainability certification, supporting environmentally friendly workflows, or just complying with the local rules and regulations, your customized software will offer that.
For instance, if you’re working with several suppliers, using a custom solution can let you match products with their certification, audit compliance reports, and even scrutinize ethicality when working with new suppliers.
Integration
Many entrepreneurs have multiple software tools serving different purposes like sales, accounting, customer relationship management, etc. Now, managing these solutions can be challenging, especially without the proper professionals to handle them. But thanks to custom enterprise software development, you can seamlessly integrate these tools.
For instance, people using QuickBooks for accounting can opt for a custom-built system for the invoices. That will help them reduce errors associated with manual data entry. Customized software solutions merge all your applications in one place, which means more efficiency.
Scalability
A custom software tool ensures that your software is suited for the scalability of your business needs. Your company may suddenly experience an increase in clients and online sales. While it looks good on the surface, this may strain its website’s infrastructure or internal operation. The sudden demand for products can lead to slow performance, response time, or even system shutdowns.
Having a tailored platform, designed to accommodate scalability, is thus crucial for handling this situation. A customized software solution implements such platforms to ensure that operations and efficiency don’t get affected as the company grows.
User Experience
With a custom solution, you can design a user-friendly interface and also offer features that suit the needs of your customers. Also, you can connect easily with eco-conscious consumers, supporting your brand’s growth and efforts. A positive user experience makes consumers feel valued and engaged, and they will likely refer your business to other people and/or repeat shopping from your company.
How to Get Started: Choosing the Right Development Partner
Custom software offers several perks. But it is important that you work with the right partner to maximize the benefits. Don’t just look at the tech expertise; many people already have that. Instead, look for someone who’ll help you support your sustainability values and goals.
Good partners should:
Have a transparent process: choose a developer who communicates clearly and doesn’t have any hidden costs. It’s also wise to work with someone who gives clear deadlines.
Proven track record: this is often overlooked but very important. Work with partners who have positive reviews and client testimonials. While it’s not a guarantee that they are the best, you’ll have some peace of mind knowing that other people were satisfied with their services.
Understand green business models: it’s advisable to pick someone who also practices and supports sustainability. Such partners will be willing to incorporate and even suggest the best strategies for reducing your environmental impact.
Take time to evaluate these aspects in a partner. Having the right one saves time and resources and also ensures the success of your project.
From MVPs to full-featured eco-platforms, GP Solutions helps mission-driven companies turn sustainable concepts into custom software that performs, scales, and supports the planet.
Conclusion: Building a Sustainable Future, Digitally
Going green has become increasingly important. And for businesses, it is not just about removing and replacing practices. It is finding better ways to operate without destroying our environment. And having a custom software solution is a significant step to sustainability. You’ll appreciate the flexibility, scalability, and reliability it offers. Plus, you’ll worry less about your environmental impact.
But please work with the right partner who understands your business’s needs and goals. That will ensure you remain committed to your green efforts without affecting your company’s operations.
-

 TECHNOLOGY6 months ago
TECHNOLOGY6 months agoTop 10 Must-Read Stories from Kristen Archives You Can’t Miss
-

 TECHNOLOGY12 months ago
TECHNOLOGY12 months agoSky Bri Net Worth Revealed: How She Built Her Financial Empire
-

 TOPIC1 year ago
TOPIC1 year agoBasement Renovation Contractors: How They Tackle Structural Issues During Renovations
-

 TOPIC9 months ago
TOPIC9 months ago5 Reasons the //Vital-Mag.Net Blog Dominates Lifestyle
-

 TOPIC7 months ago
TOPIC7 months agoTop 10 Articles from the ://Vital-Mag.net Blog That You Can’t Miss
-

 CRYPTO10 months ago
CRYPTO10 months agoCrypto30x.com Review: Is It the Right Platform for You?
-

 BUSINESS6 months ago
BUSINESS6 months agoTraceLoans Explained What You Need to Know
-

 BEAUTY1 year ago
BEAUTY1 year agoRevitalize Your Hair with Oribe Hair Care for Damaged Hair: Style It with Blue Dresses for Weddings and Events
